Ya creaste tu web y quieres editar algún texto o imagen o modificar los colores del mismo, en esta entrada te mostraremos cómo editarlo con Odnos io.

Primero ingresaremos a la plataforma de My Odnos App en el siguiente enlace, y llenaremos nuestros datos de acceso que previamente han sido compartidos. Si no recuerdas tu contraseña, da click en ¿Olvidaste tu contraseña? para recibir instrucciones. Si aún así no puedes ingresar, por favor contacta a tu asesor, con gusto te apoyaremos.

Dentro de la pantalla principal, identificaremos del lado izquierdo el menú y ubicaremos la opción de Páginas Web, daremos click aquí y nos dirigirá al listado de sitios que tengamos.

Ubicaremos el sitio web que queremos editar, para nuestro ejemplo, utilizaremos el sitio de Fotógrafos XP que se creó con anterioridad, daremos click en el botón Editar.

Al cargar el editor, observaremos que la estructura es la misma con los parámetros de edición del lado izquierdo y la vista previa del sitio del lado derecho.
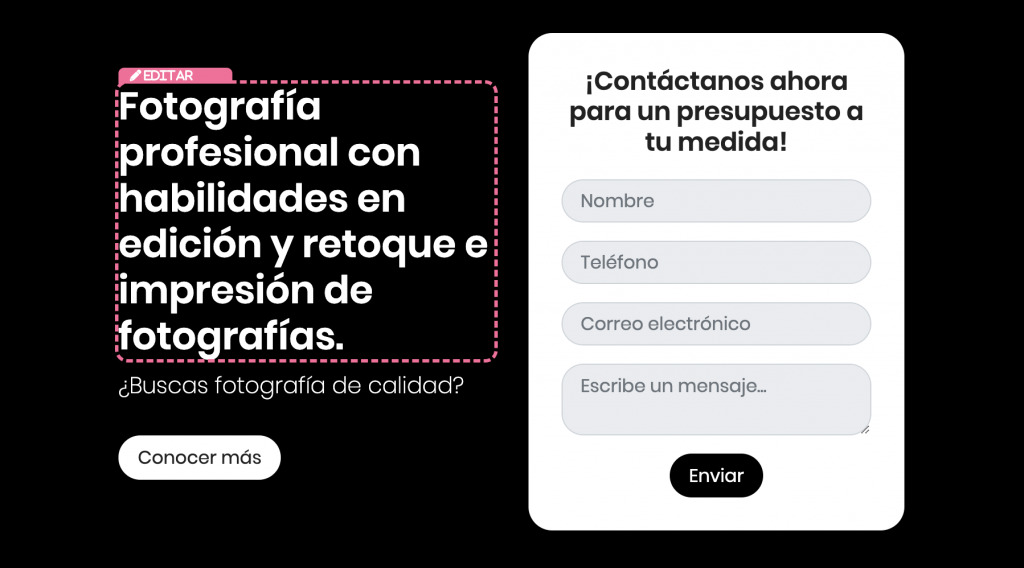
Para identificar qué elementos son editables de nuestro sitio, deberemos pasar nuestro cursor sobre la parte que deseamos editar y veremos que se remarcará la sección con un cuadro punteado y la palabra Editar. Para ejemplificarlo, cambiaremos los títulos de la cabecera del sitio y el formulario.

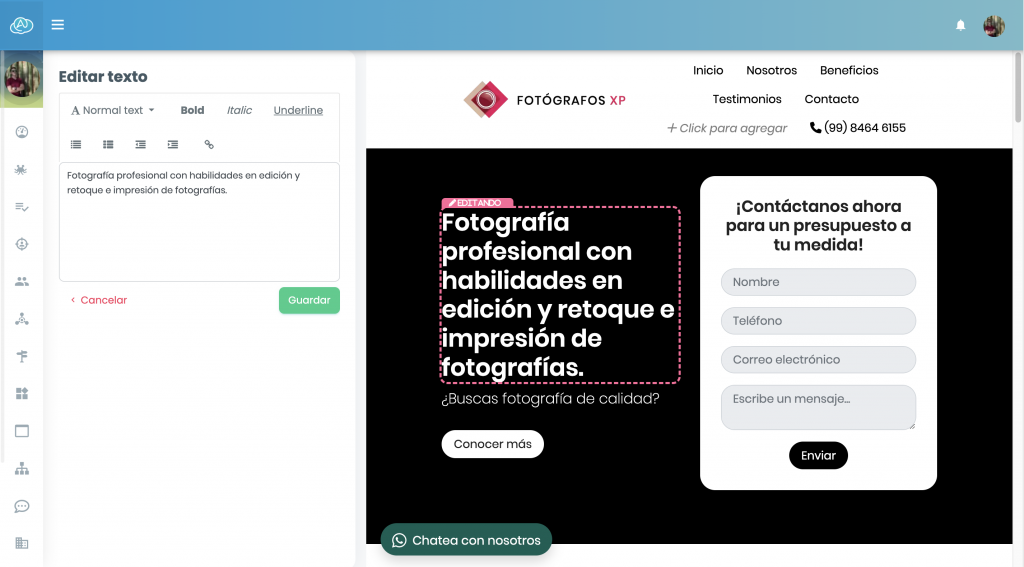
Daremos click en la sección y automáticamente del lado izquierdo se abrirá el editor de textos.

Para nuestro ejemplo, cambiamos el texto a Fotografía profesional, edición y retoque en CDMX y daremos click en el botón de Guardar. Con esto nuestro texto se ha modificado.

Realizaremos el mismo proceso para el formulario. Para nuestro caso, ingresamos ¡Presupuesto a tu medida, contáctanos! y nuevamente damos click en Guardar.

Añadiremos una imagen a nuestra cabecera del sitio, para esto ubicamos nuestro cursor sobre la sección. Veremos nuevamente que se marca la sección y daremos click para entrar a la configuración. Veremos del lado izquierdo parámetros como color de fondo, color de texto, imagen de fondo, transparencia, opacidad y fijación.

Nos enfocaremos en la parte de Imagen de fondo, daremos click y se nos abrirá la Biblioteca de imágenes. Podremos cargar nuestras propias imágenes mediante el recuadro del lado derecho de Da click o arrastra aquí las imágenes, una vez cargada la podremos seleccionar.
Una segunda forma, la que utilizaremos, es ubicarnos en la segunda pestaña de Banco de imágenes e ingresaremos los parámetros de búsqueda para que nos arroje las imágenes deseadas. Utilizamos la palabra fotografia, se eligió una imagen del banco, notaremos que el fondo se actualiza y daremos finalmente en el botón de Guardar.
Nuestro fondo se cambió correctamente.

Utilizaremos el mismo proceso de añadir una imagen para editar el color de una sección, en este caso el de Testimonios. Nos ubicaremos en la sección y ubicaremos el cursor para poder editarlo.
Una vez dentro, nos enfocamos en Fondo para elegir el color deseado y también cambiamos el color de Texto para que siga siendo legible el título. Terminamos dando click en el botón de Guardar.

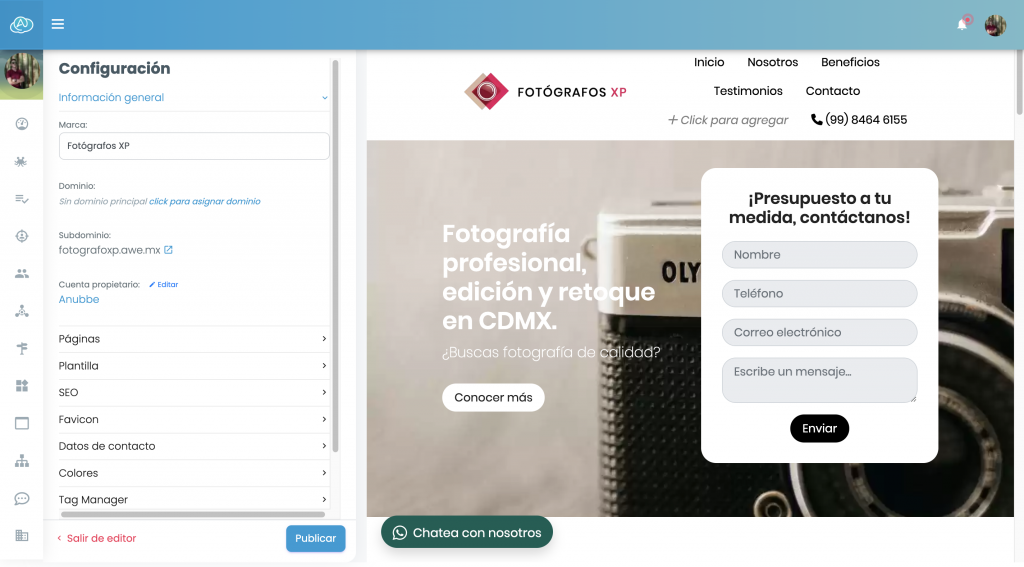
Es importante que para que estos cambios se actualicen en el sitio, es necesario dar click en el botón de Publicar, si no lo realizamos se quedarán los ajustes actuales que tenga el sitio en el momento. Dicho botón lo encontraremos en la sección izquierda de Configuración del sitio y en la parte inferior del lado derecho.

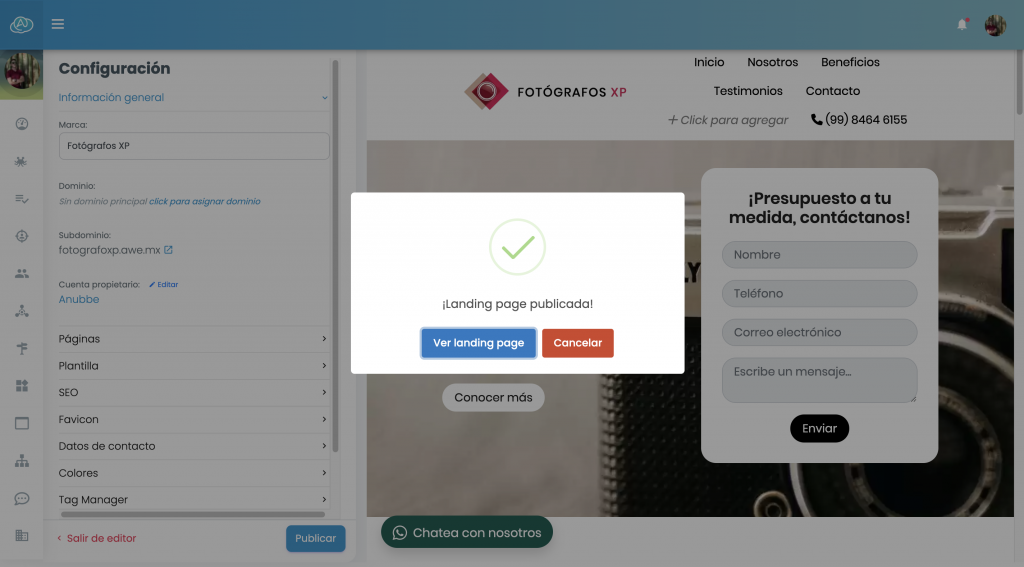
Una vez que seleccionemos el botón, se actualizará el sitio en línea y nos mostrará la siguiente ventana con el mensaje ¡Landing page publicado!

Con estos pasos nuestro sitio se ha actualizado al instante.
Estas son algunas de las principales configuraciones que podemos editar de nuestra landing page, existen aun otras funciones que podemos cambiar. Si tienes duda de cómo editar ciertas secciones o en qué consisten algunas de las otras funciones, contacta a tu asesor y con gusto te ayudaremos.
Si tienes dudas de cómo crear tu landing page, lee nuestro artículo Cómo crear un sitio web en Odnos io.



