Si recién adquiriste el servicio de Odnos io para la creación de sitios web, te ayudamos en cómo puedes generarlos fácilmente con en este artículo.

Primero ingresaremos a la plataforma de My Odnos App en el siguiente enlace, y llenaremos nuestros datos de acceso que previamente han sido compartidos. Si no recuerdas tu contraseña, da click en ¿Olvidaste tu contraseña? para recibir instrucciones. Si aún así no puedes ingresar, por favor contacta a tu asesor, con gusto te apoyaremos.

Dentro de la pantalla principal, identificaremos del lado izquierdo el menú y ubicaremos la opción de Páginas Web, daremos click aquí y nos dirigirá al listado de sitios que tengamos.

En la esquina superior derecha daremos click en el botón + Crear landing y nos dirigirá al módulo de creación.

Para ejemplificar el sencillo proceso, se hará un sitio de Servicio de Fotográfico.
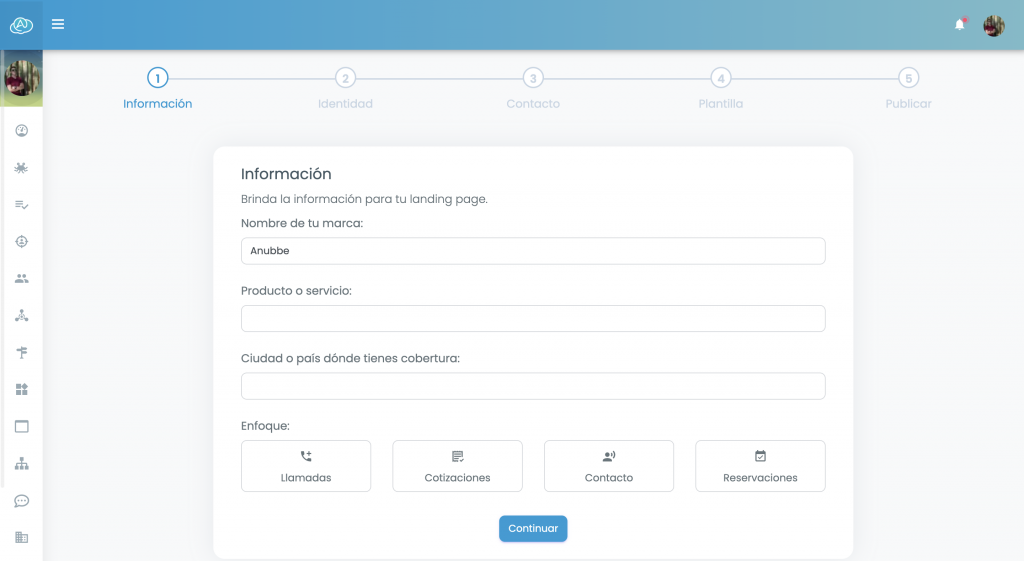
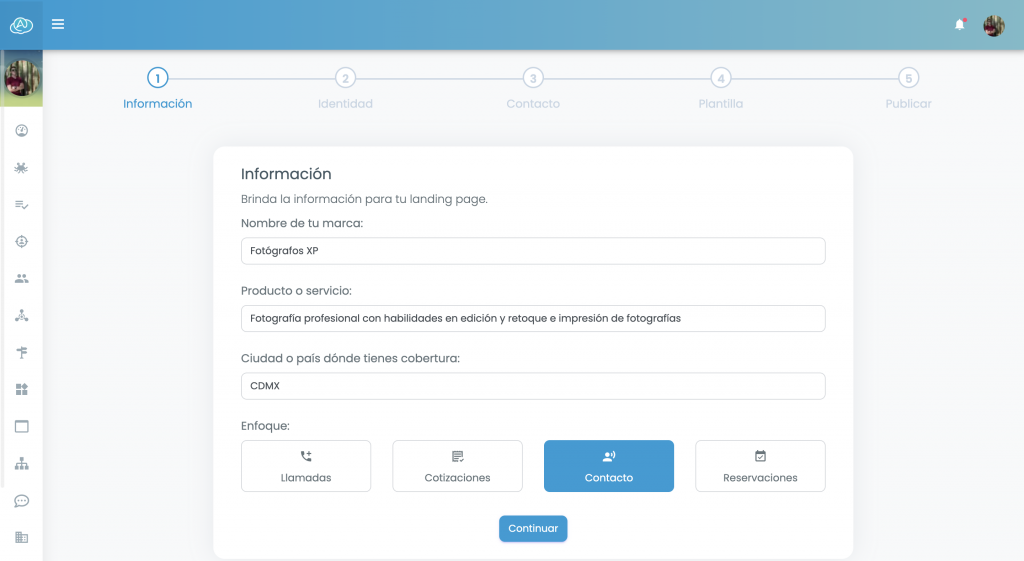
01. Información
Los datos a ingresar son los siguientes:
- Nombre de tu marca
- Producto o servicio
- Ciudad o país donde tienes cobertura
- Enfoque (llamadas – cotizaciones – contacto – reservaciones)
Para nuestro ejemplo se llenó con la siguiente información:

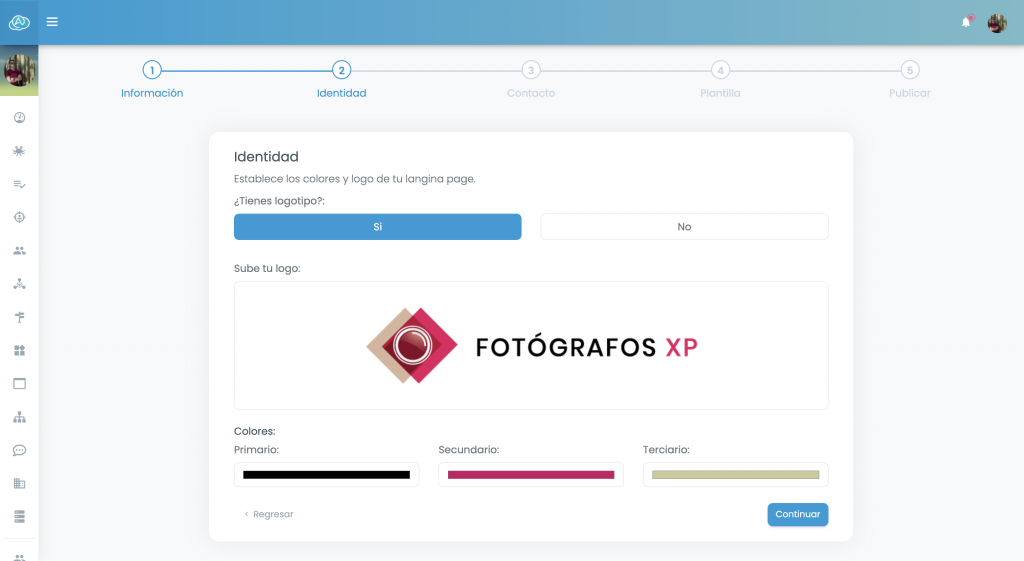
02. Identidad
Aquí cargaremos la imagen de nuestra empresa y para tal tendremos a la mano nuestro logo:
- En ¿Tienes logotipo? daremos click en Sí lo cual desplegará lo siguiente:
- Sube tu logo, arrastraremos o buscaremos nuestro archivo
- Colores, la plataforma identificará y elegirá los colores primario, secundario y terciario con base a los colores de nuestra identidad.
- En el caso de que no tengas logotipo en el momento, selecciona la opción de No y podrás cargar manualmente los colores.
Al ingresar tu logo, la plataforma se visualizará así:

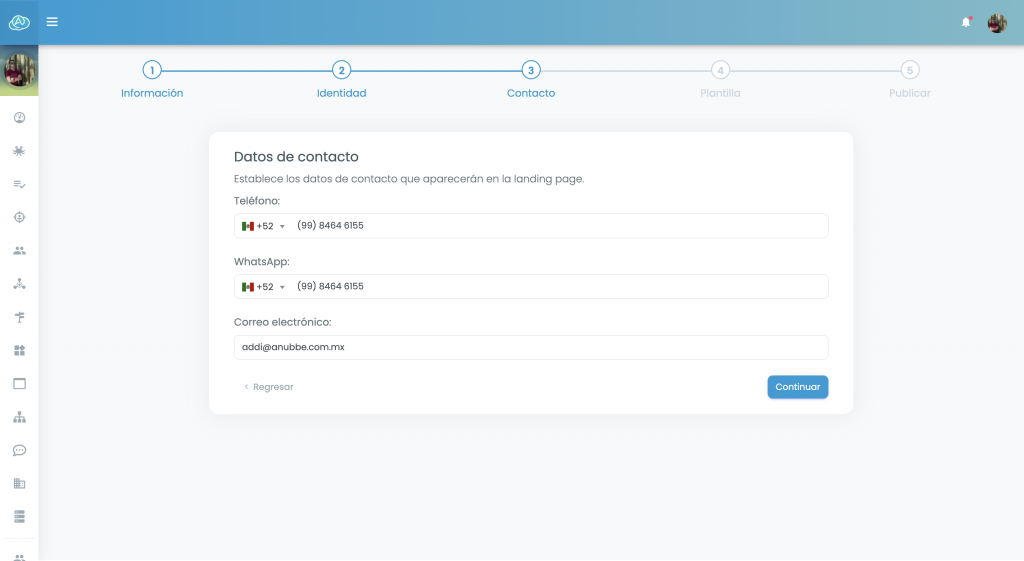
03. Contacto
A continuación cargaremos los datos de contacto:
- Teléfono
- Correo electrónico

04. Plantilla
A continuación veremos que nuestro sitio ha sido generado en cuestión de segundos y queda únicamente que lo detalles.
La plataforma te permite editar diversos datos, entre los que se encuentran:
- Edición de textos dentro del sitio
- Elección de plantilla
- Información del SEO
- Favicon
- Datos de contacto
- Colores
- Tag Manager
Toda esta variedad de información la podrás ubicar del lado izquierdo de tu pantalla.

Y finalmente…
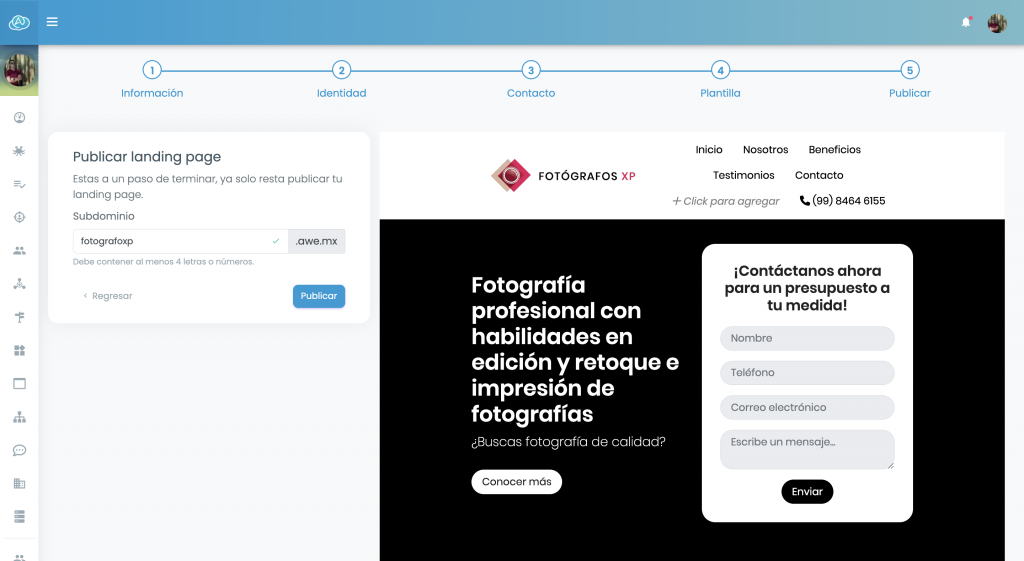
05. Publicar
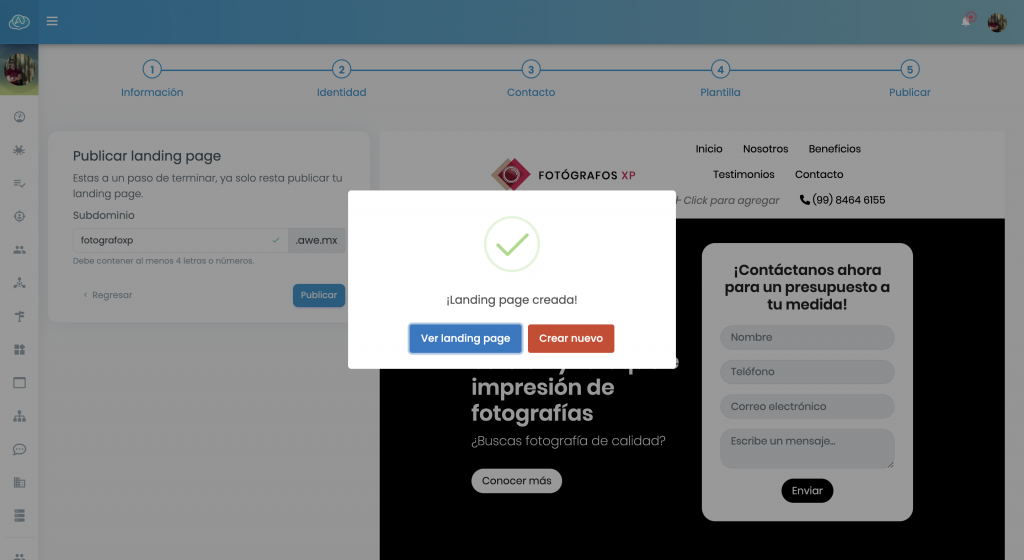
Si sientes que tu sitio está listo, únicamente nos queda dar click en el botón de Continuar para que automáticamente se publique. Nos pedirá que ingresemos el subdominio y daremos en Publicar.

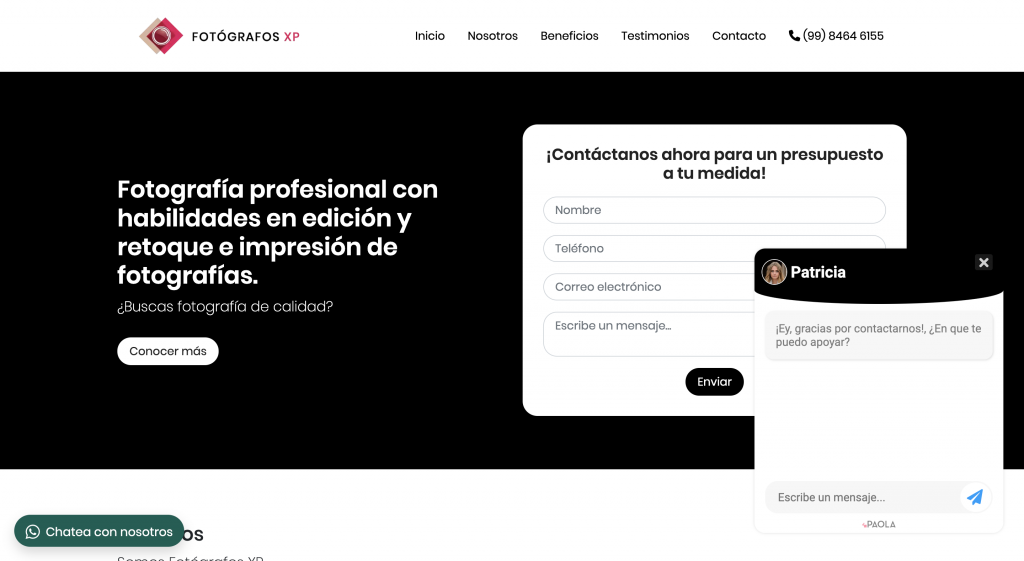
Finalmente nuestro sitio se ha generado con éxito, puedes revisarlo dando click en Ver landing page

Con el enlace que te genere puedes compartirlo a público y está adaptado para que tus clientes y prospectos se contacten contigo a través de WhatsApp, correo electrónico a través del formulario y la interacción que tiene PAOLA (nuestro chatbot) en conversación con los usuarios.

De esta forma puedes crear tus sitios web con estos sencillos pasos.
Si existe algún error durante o después de la creación de tu sitio, por favor contacta a tu asesor, con gusto te apoyaremos.
En la siguiente entrada Cómo editar un sitio web en Odnos io, puedes encontrar como editar tu landing page de Odnos.



