
Agregar imágenes a nuestro sitio web causará que en un punto la velocidad de carga del mismo sea lenta causando así una mala experiencia para el usuario y que decida salir del mismo por no cargar los elementos con tiempo.
Con herramientas como Lighthouse nos permite revisar el desempeño del sitio generándonos un reporte sobre los puntos en los que se puede mejorar. Uno de estos puntos que nos comparte Google, en cuestión de imágenes, es convertirlas a WebP para agilizar la velocidad de carga. Con Android Studio podemos realizar esta conversión de imagen fácilmente. A continuación, veremos el paso a paso.

Una vez que hayamos descargado Android Studio con el sistema de nuestra preferencia, para este caso es con macOS, continuaremos con lo siguiente:
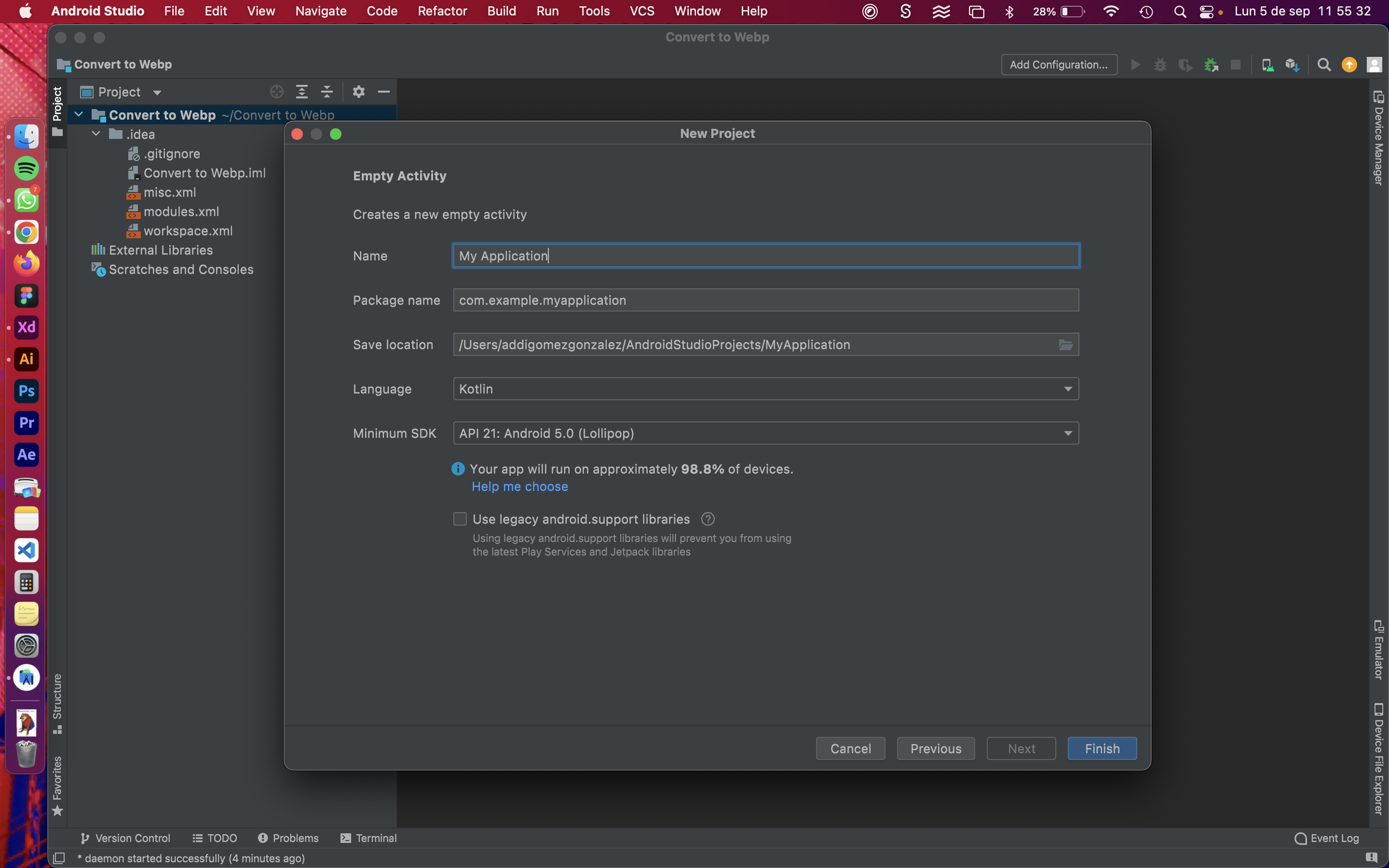
01. Abrir Android Studio y definir nuestra carpeta raíz
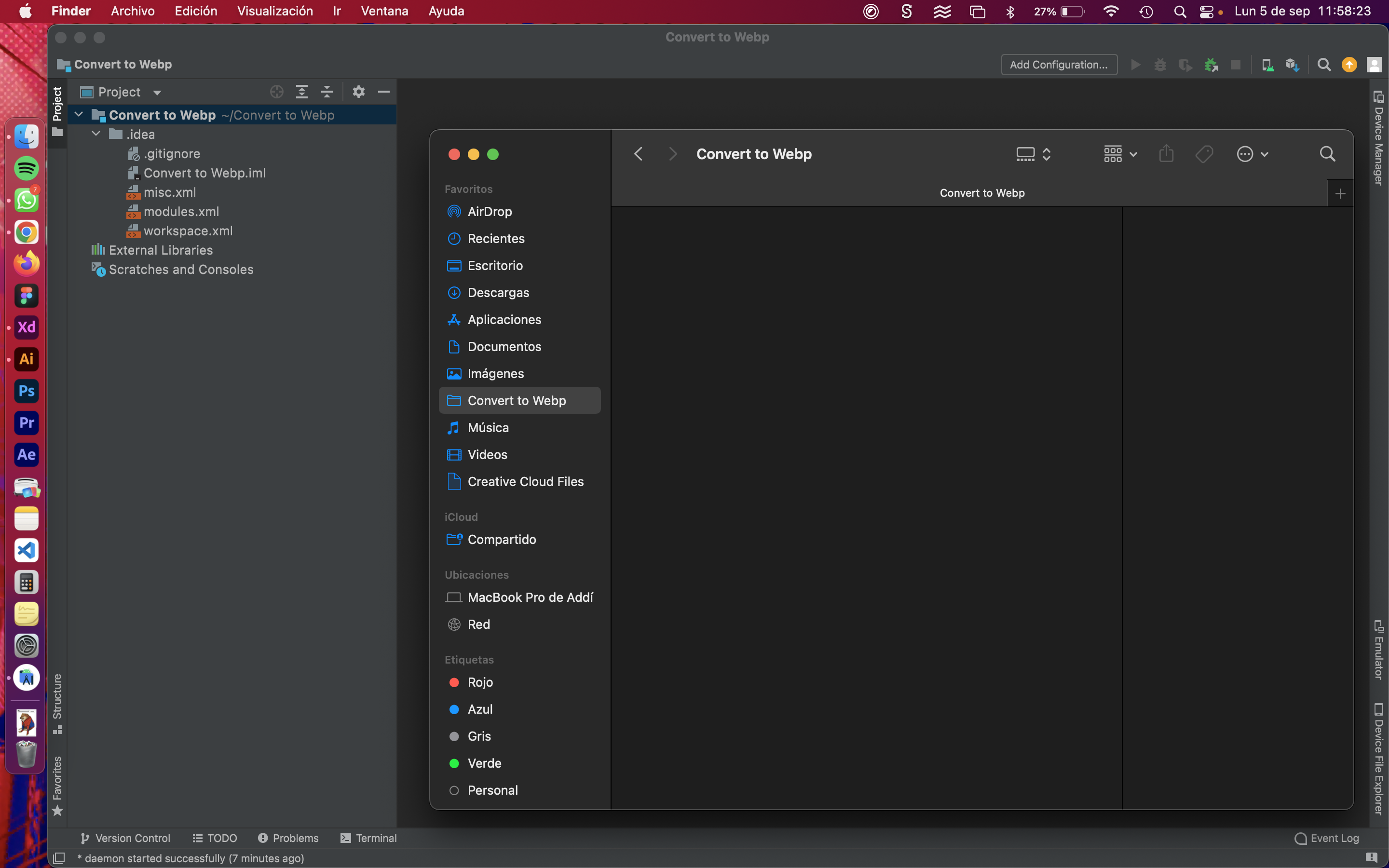
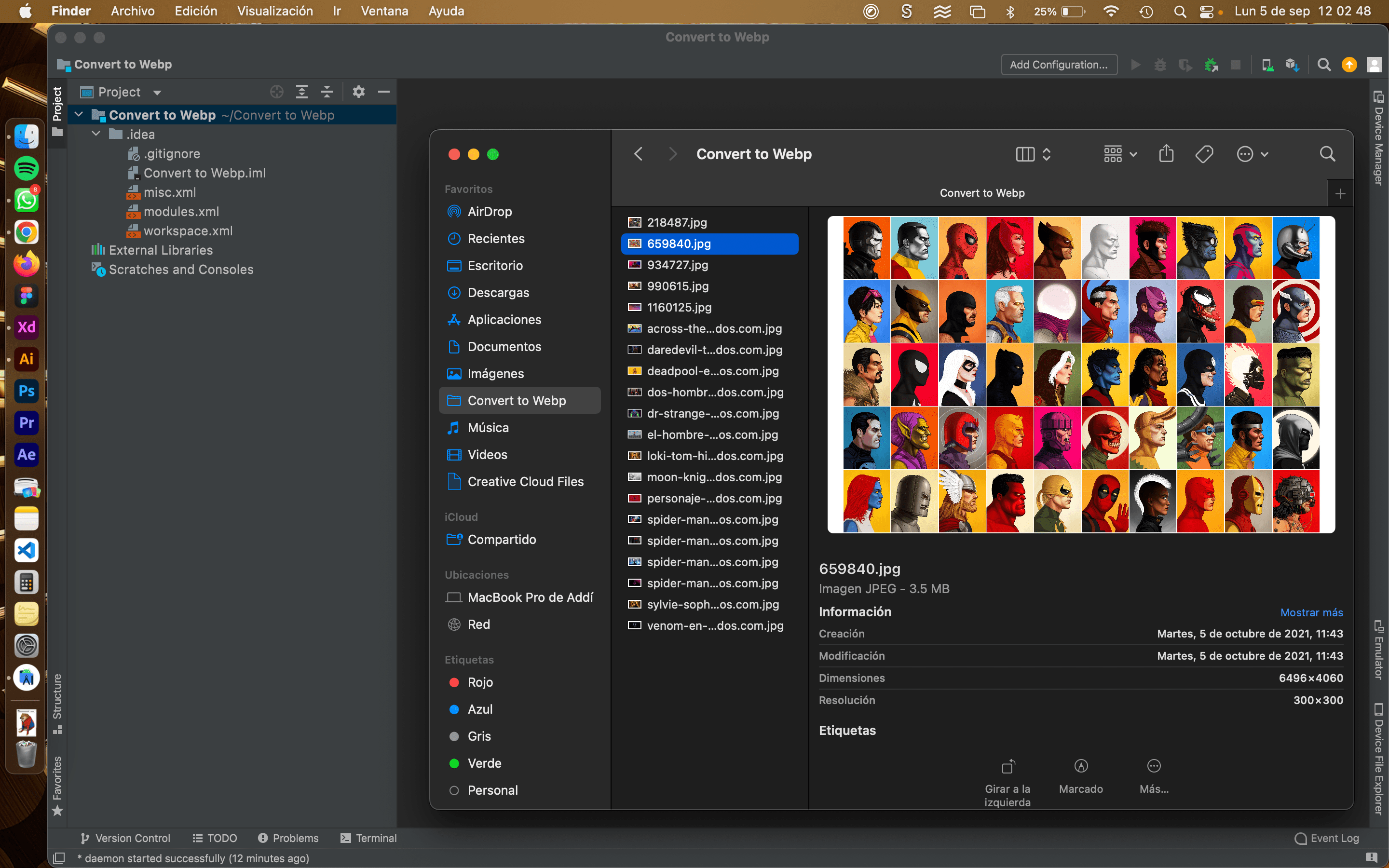
Al abrir por primera vez el programa, tendremos que especificar una carpeta donde se alojarán todos los archivos del proyecto.

Para este caso, la carpeta Convert to Webp funcionará como la raíz. Es aquí donde se cargarán todas las imágenes a convertir.

02. Inserción de imágenes a la carpeta raíz
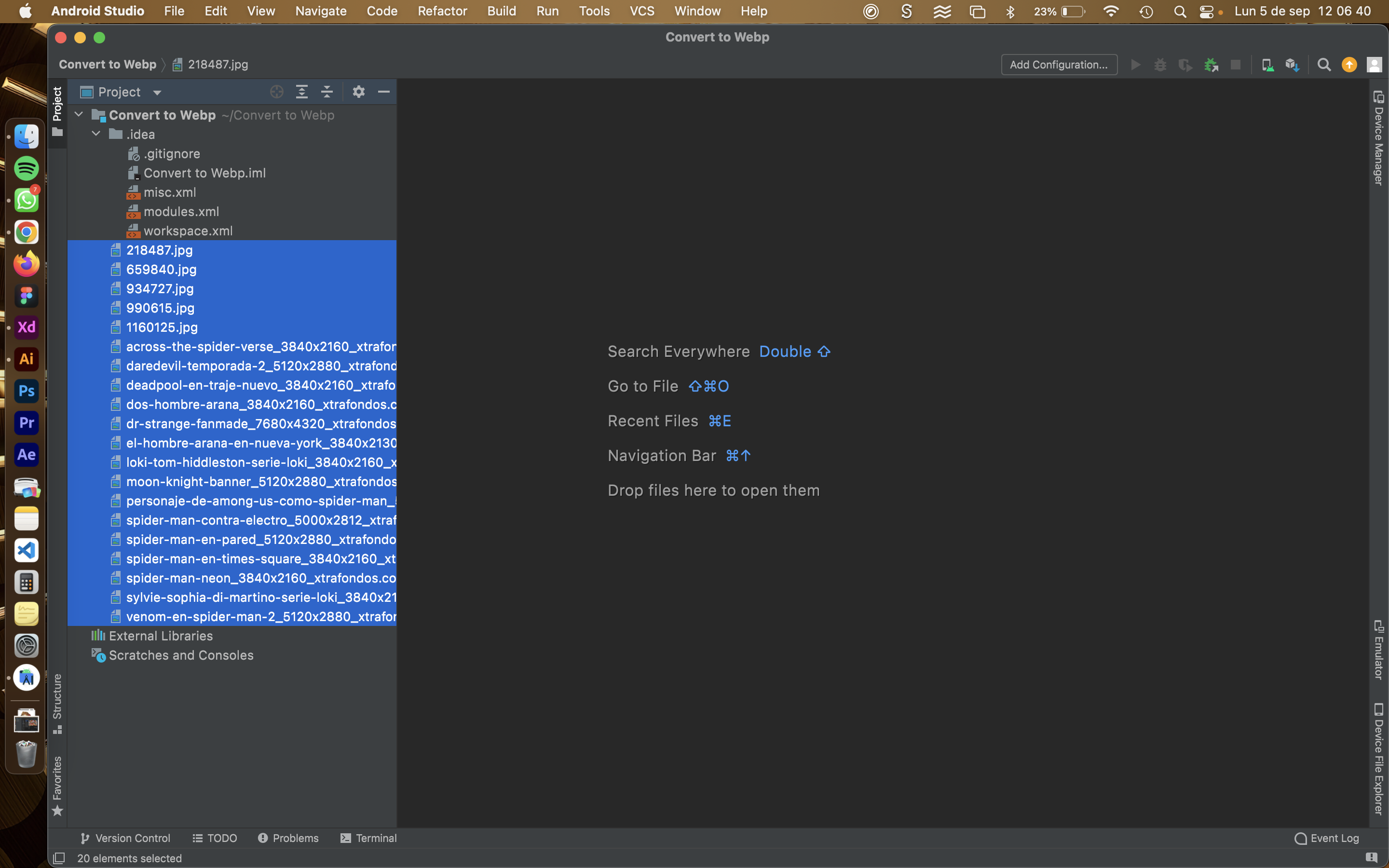
Una ventaja de Android Studio es que podemos agregar tantas imágenes queramos, el programa nos permite hacer la conversión con una hasta todas las ingresadas.

Al revisar el programa observaremos que ya se encuentran todas las imágenes:

03. Conversión a WebP
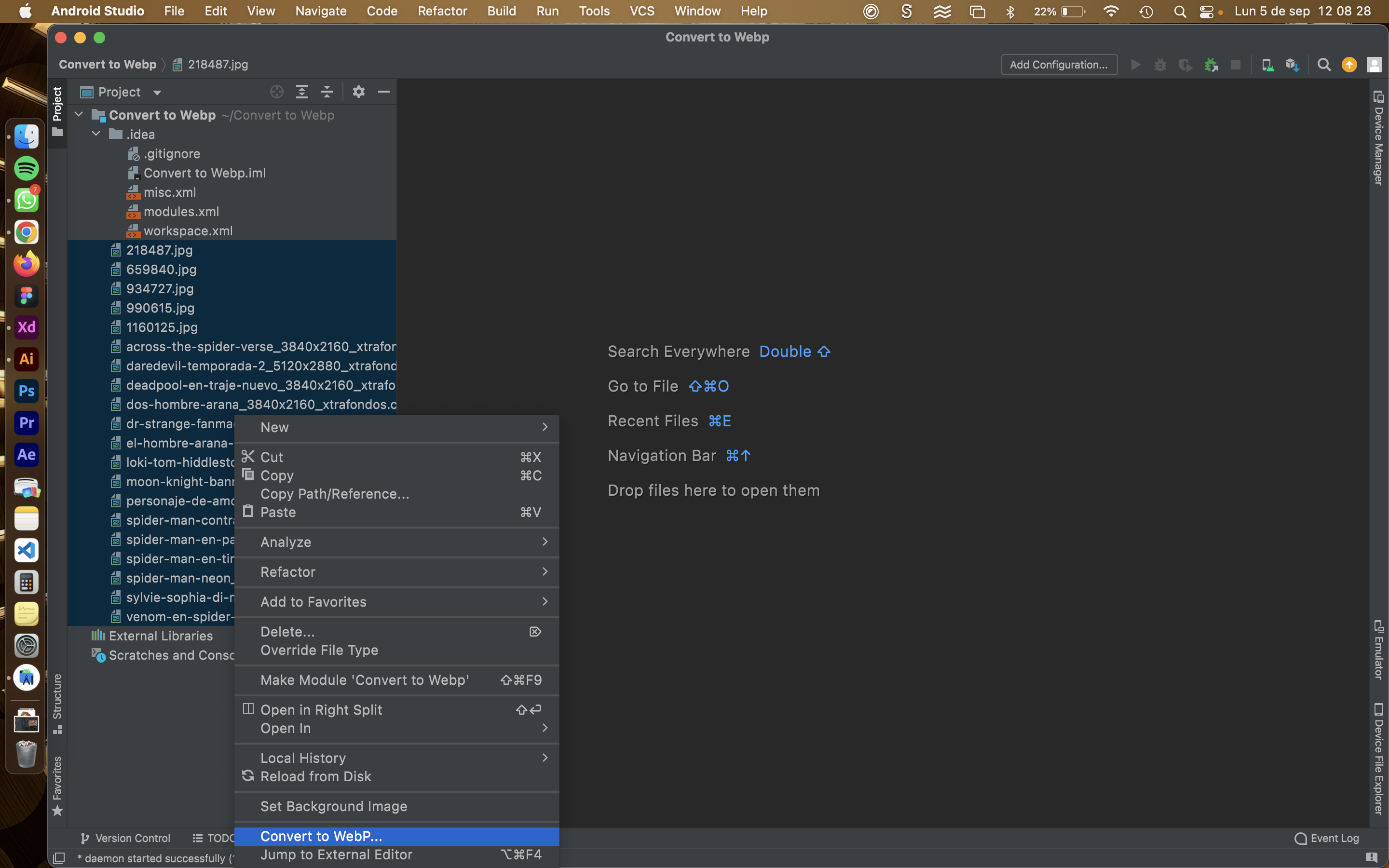
Seleccionaremos todas las imágenes a convertir (sin importar si son JPG, JPEG o PNG), daremos click derecho sobre ellas y nos iremos a la opción “Convert to WebP…”

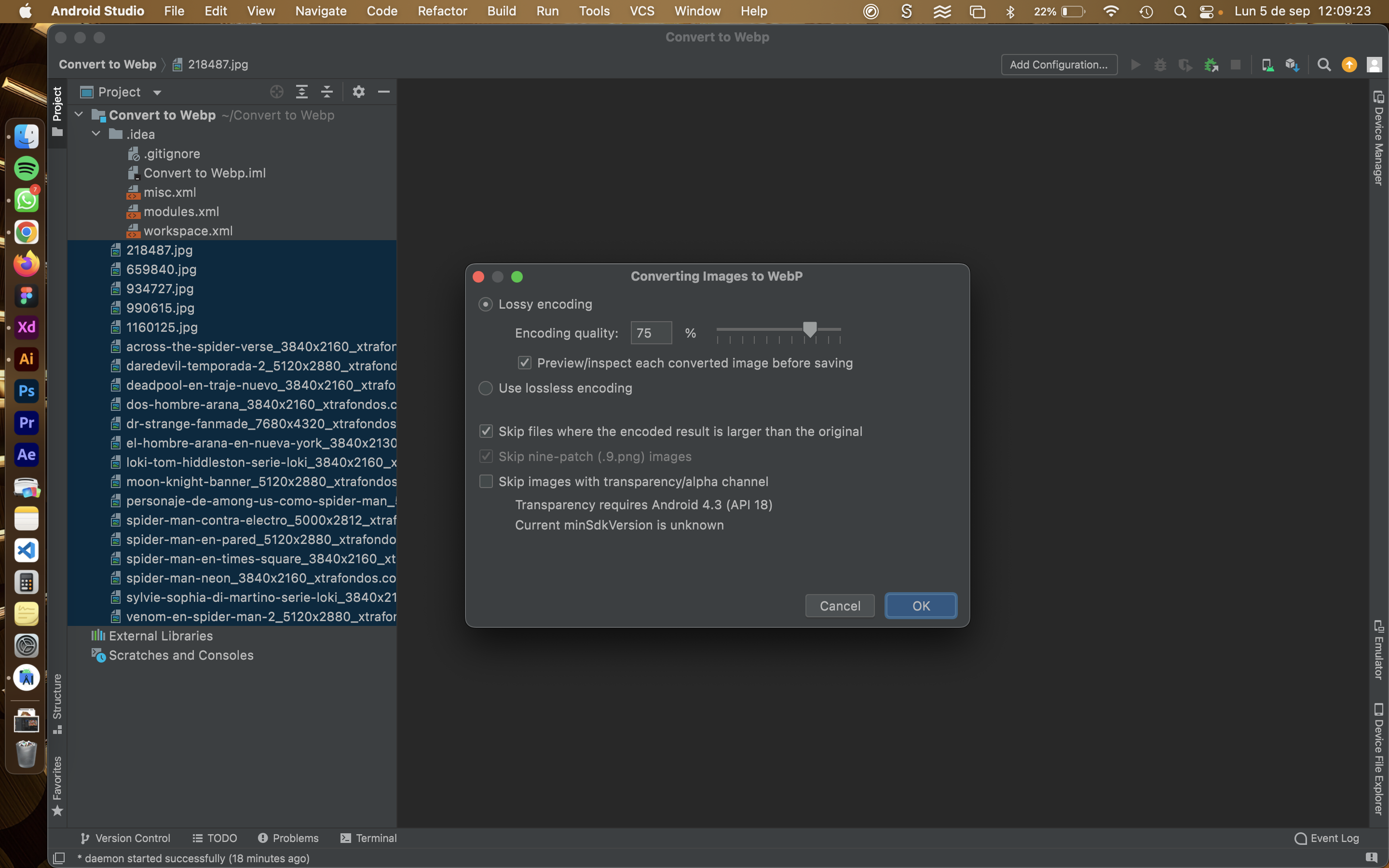
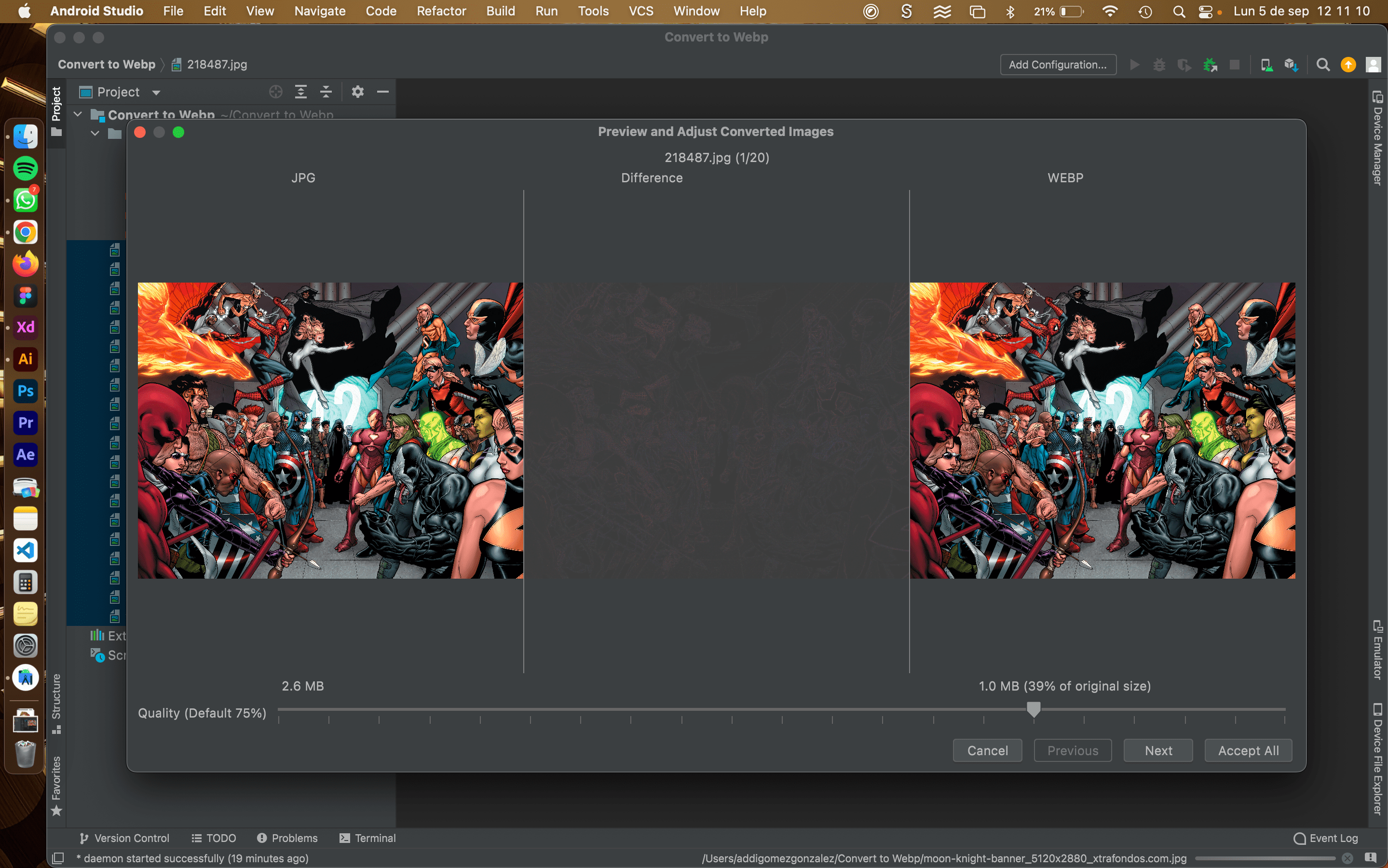
Nos saldrá la siguiente ventana de ajustes de conversión. Para los casos aplicados, se ha dejado la opción predeterminada y se han obtenido excelentes resultados:

Una vez el programa haya ejecutado sus acciones, se nos desplegará la siguiente ventana mostrándonos la imagen en su extensión inicial (JPG para este ejemplo) junto con su peso y su conversión a WebP con su nuevo peso:

Para finalizar daremos click en “Accept All” y Android Studio se encargará de terminar el proceso.
04. Imágenes en WebP
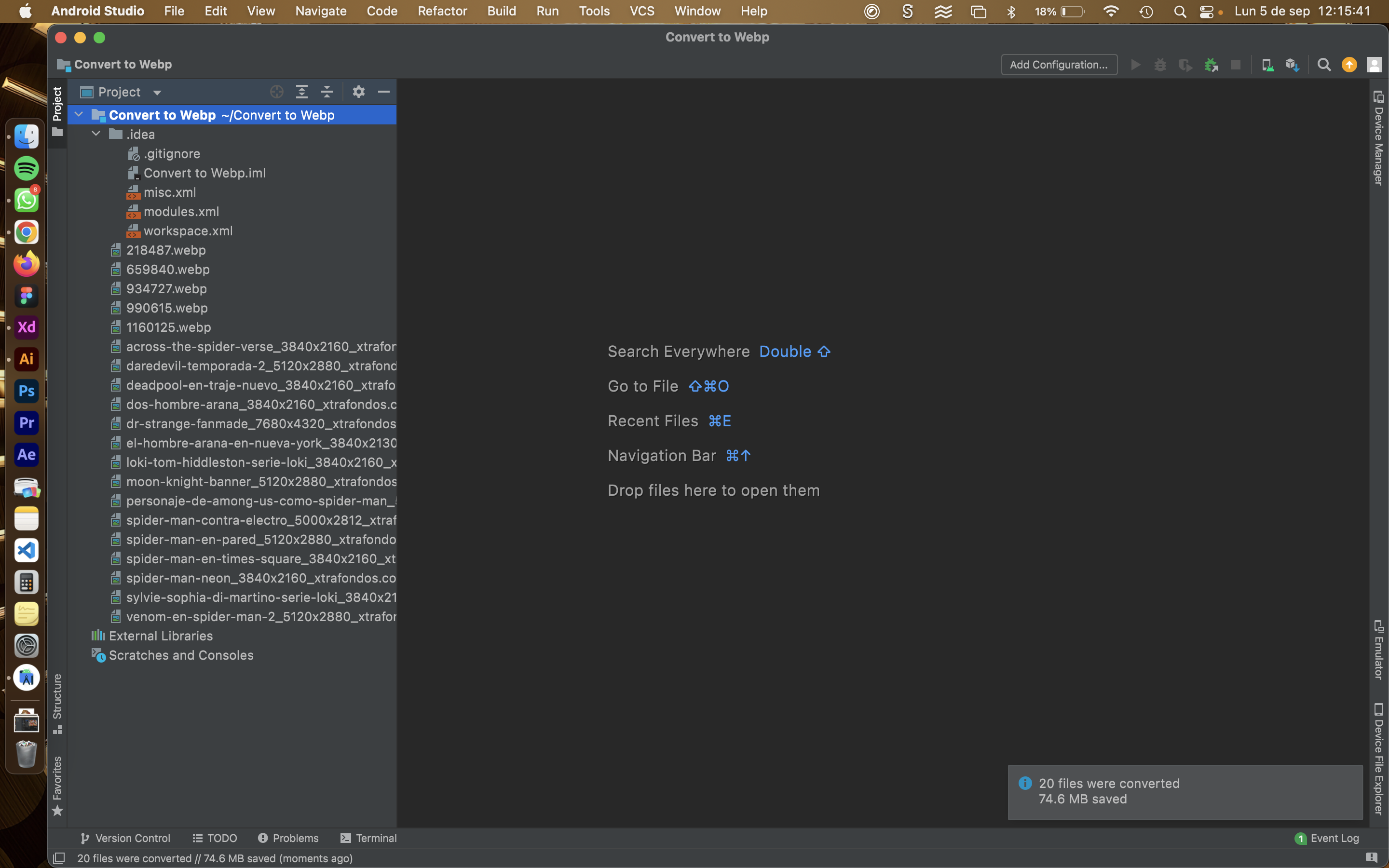
Cuando concluya el proceso, el programa nos mostrará la notificación de los archivos convertidos y el peso ahorrado:

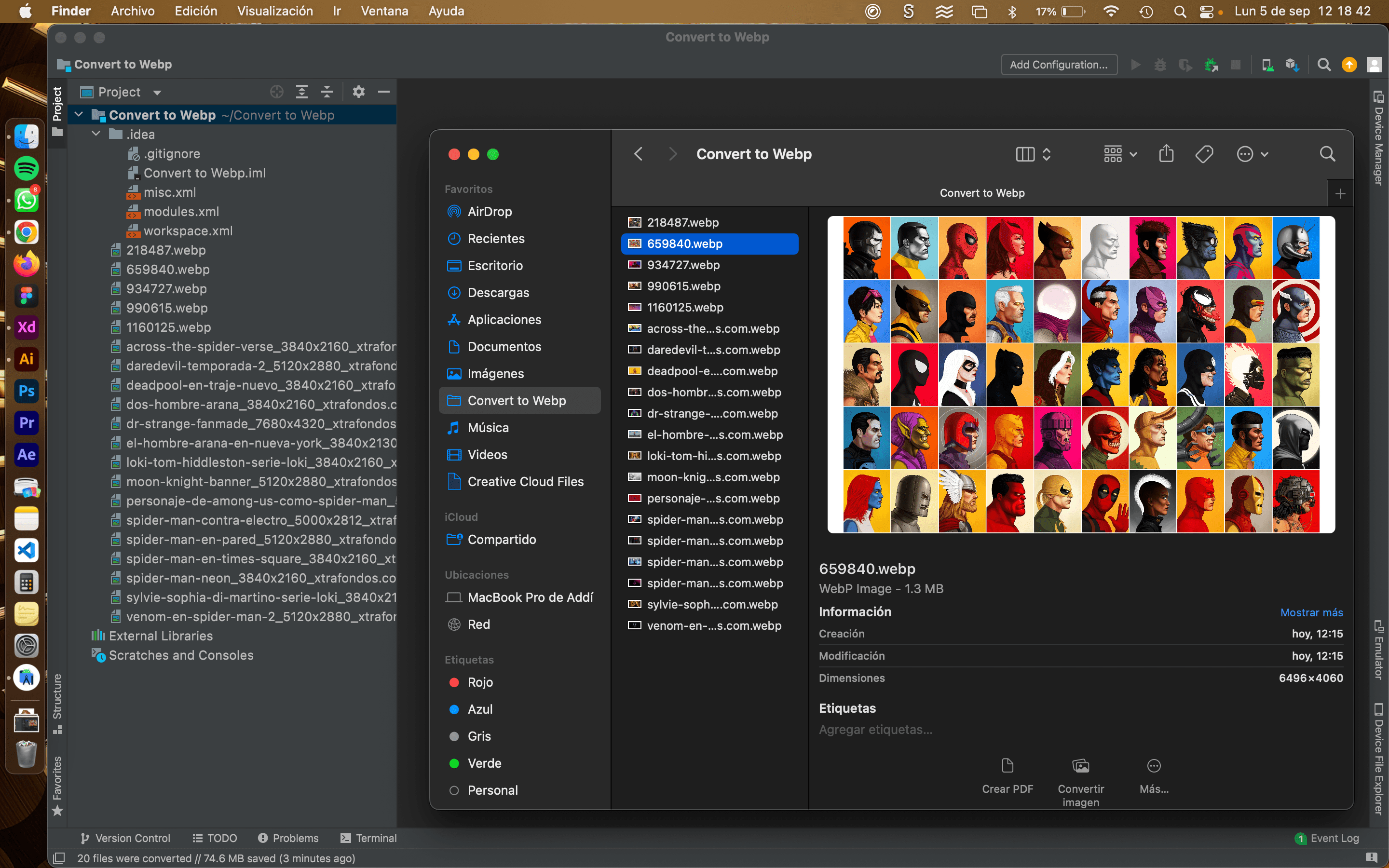
Notarán también que en las imágenes aparecerán con la extensión .webp dentro del programa y finalmente quedará abrir nuestra carpeta raíz para utilizar nuestras imágenes convertidas:

A partir de aquí podemos utilizar esta herramienta para convertir todas aquellas imágenes que nos marque Lighthouse para mejorar el rendimiento de nuestro sitio web, manteniendo la calidad de la imagen y bajando considerablemente el peso de las mismas, aumentando la velocidad de carga y mejorando la experiencia para nuestros usuarios.



